
使用gulp工具搭建AngularJs【上】
这一篇文章我们来讲讲gulp,以及如何利用gulp去搭建一个完整的AngularJs项目,下一篇我们将讲解如何设置配置文件
如要查看历史文章请移步我的微信公众号查看:搜索林浩
全局安装 gulp
|
|
安装bower环境
|
|
创建空目录
|
|
在当前目录下安装配置文件
|
|
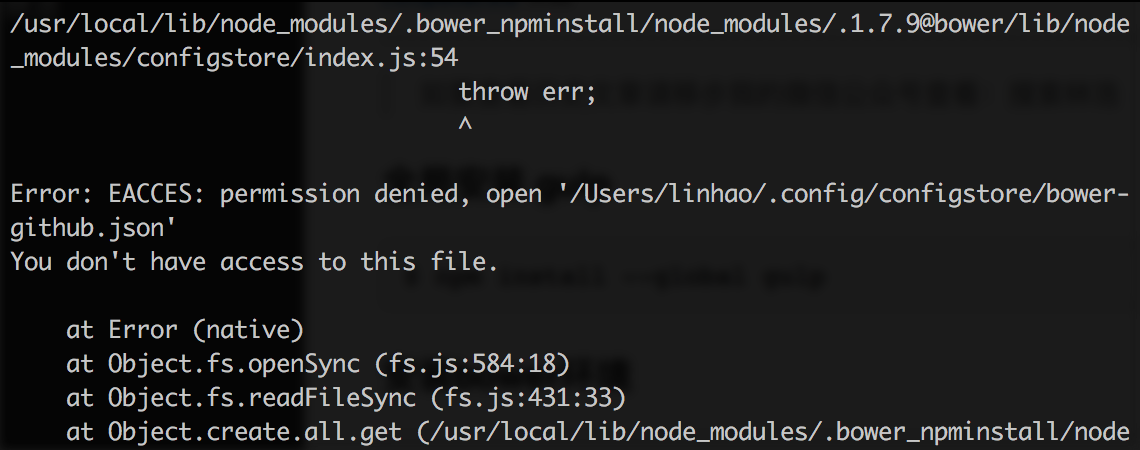
注意,如果你在osx环境下可能会遇到这种情况
这里是因为bower不支持sudo,正确命令行如下
下面涉及到的同理就不再重述
|
|
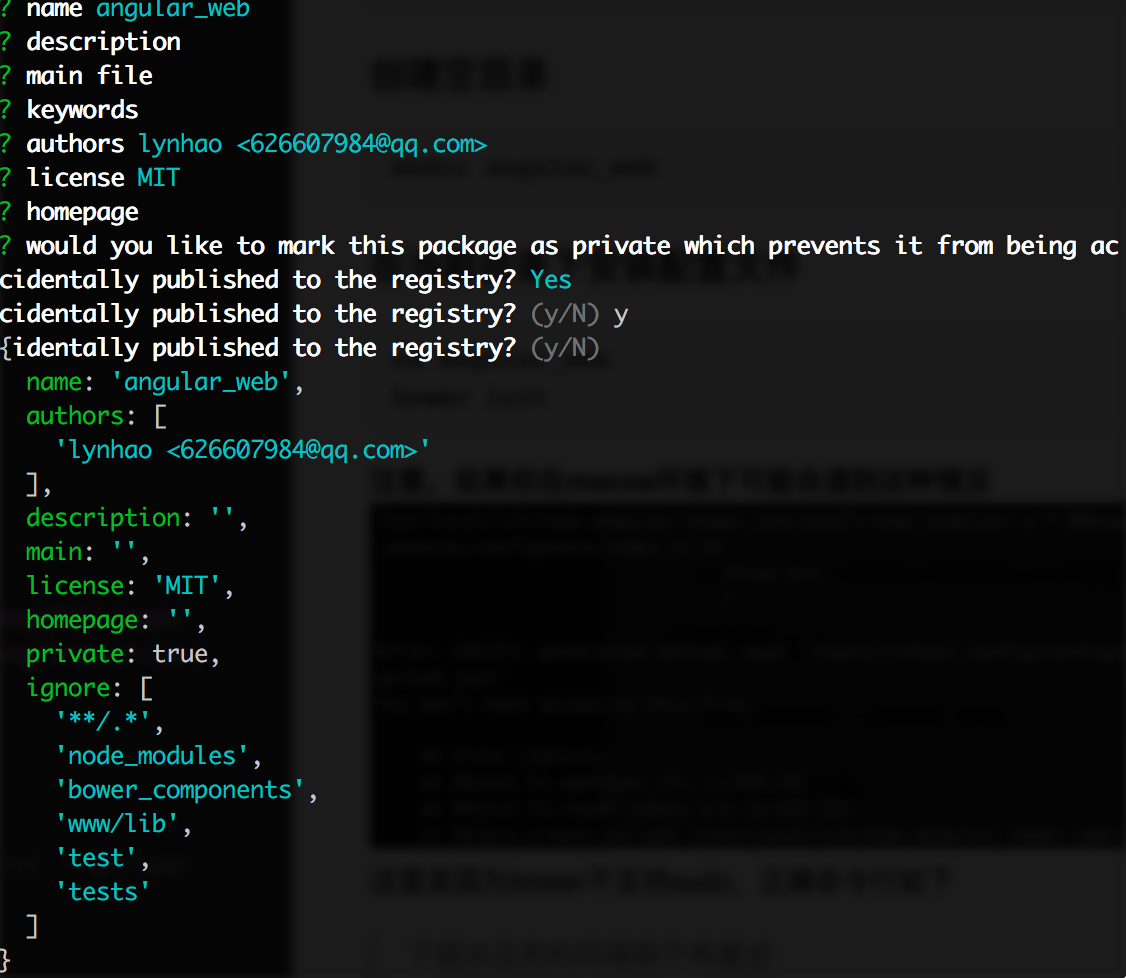
之后命令行会输出一些配置信息让你填写
这里我们暂时先回车跳过不填写,后面可以在生成的bower.json文件中修改
安装AngularJs
|
|
这里我本地是1.5.8,目前1.6是最新的版本,之后它会向github仓库请求拉取资源,打开文件我们会发现它生成了www这个目录
这里你可能安装完之后的目录是bower_components,这个可能跟你的npm版本有关系,知道的童鞋麻烦下面留言告知
安装nodejs模块
|
|
同样跟上一个步骤一样,一直回车,之后会生成一个package.json文件
开始安装模块
|
|
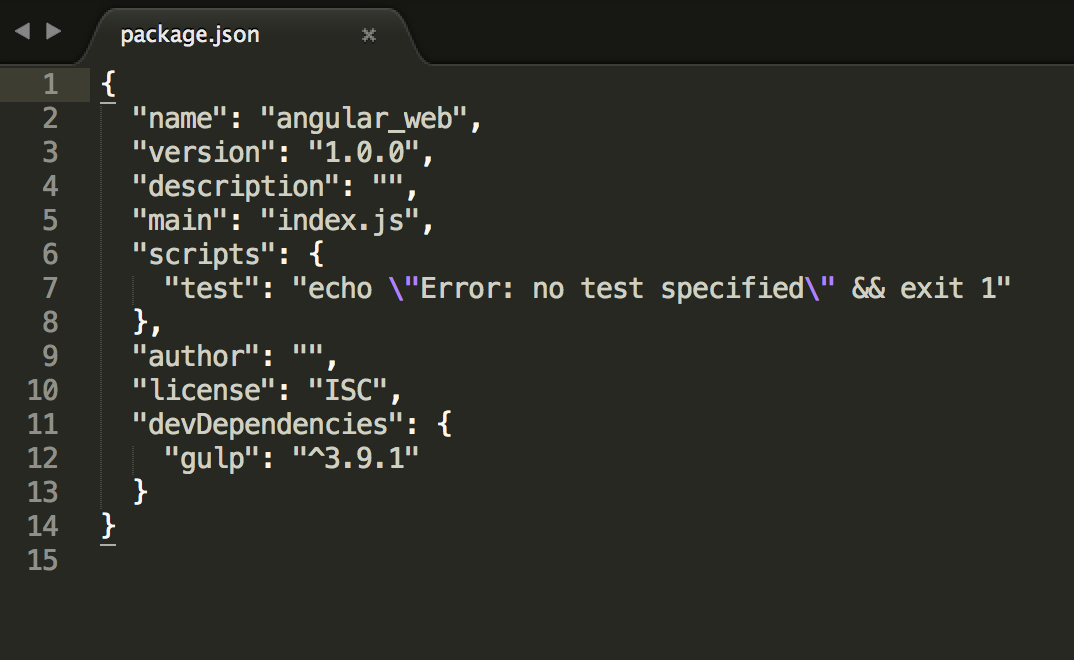
它会写到我们刚刚创建的package.json文件中,查看文件

这里我们会假设需要下面这些模块,实际你可以跟你的项目需求安装,命令行跟上面类似都是npm i –save-dev 模块名
- gulp-clean
- gulp-concat
- gulp-cssmin
- gulp-imagemin
- gulp-less
- gulp-load-plugins
- gulp-plumber
- gulp-uglify
- open
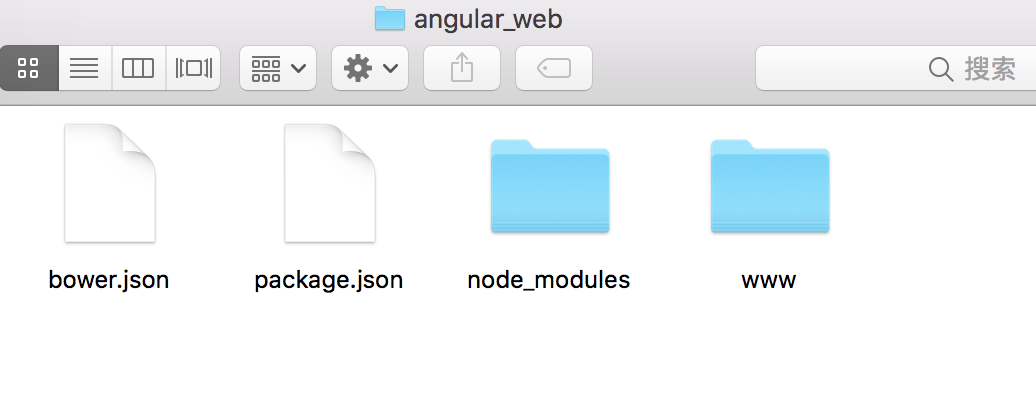
最后看看最终的目录结构

下一篇我们将进行配置文件编写,最终搭建一个本地服务完整的Angularjs项目,有问题请留言
感谢您的阅读,本文由 lynhao 原创提供。如若转载,请注明出处:lynhao(http://www.lynhao.cn)